ブログのアイキャッチをつくったけど、画像に重ねたら文字がまったく目立たない!
▼雰囲気はいい感じだけど、文字が背景に負けてしまった…なんて経験ありませんか?

そんなアイキャッチ画像をつくってしまう方へ、失敗しない文字の選び方について分かりやすく解説します。
この記事は、ノンデザイナーさんやデザイン初心者さんを対象にした内容です。
- 失敗しない文字入れのコツ
- センスあるフォント選び
- パッと目を引くアイキャッチ作成
こんにちは、かもめ(@kamome)です。
デザインソフトを開くと多くの書体が用意されていますね。
このひとつひとつの書体である『フォント』には特性があります。
実はデザインをする際には、フォントの特性を理解し目的に合わせて選ぶ必要があります。
豊富な経験を積んだベテランデザイナーはこの特性を上手に利用し、優れたデザインに仕上げています。
それではさっそくベテランデザイナーに近づけるよう、優れたアイキャッチ画像に今日からしていきましょう。

まずは大まかなポイントを押さえて、失敗しないフォント選びを身につけたいですね!
最初に覚えて欲しい『明朝体』と『ゴシック体』
まず覚えて欲しいのが『明朝体』と『ゴシック体』の2つです。
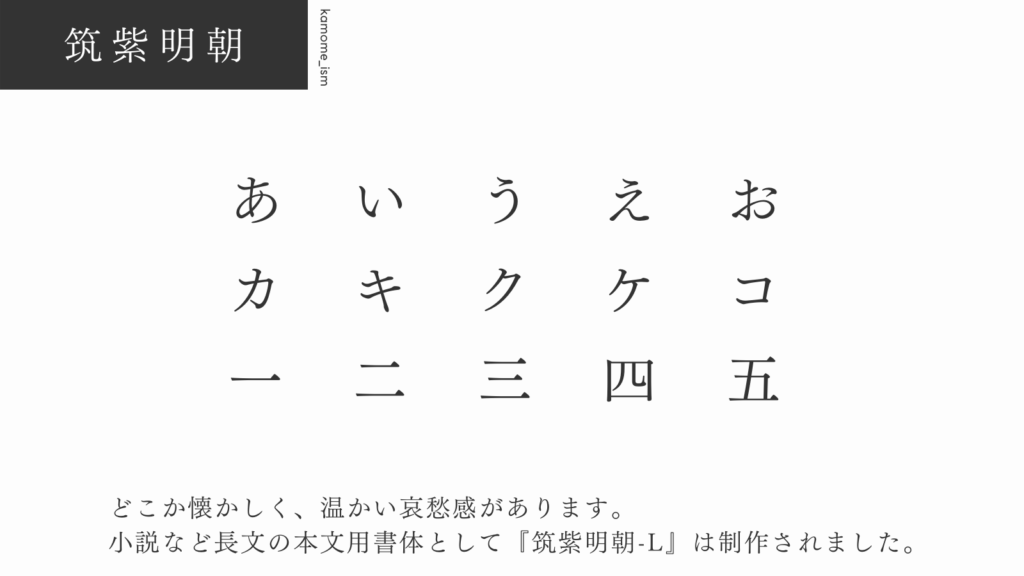
明朝体
流れるように柔らかい印象があります。
おさえ、ハネ、ハライなど流麗なかたちが特徴です。

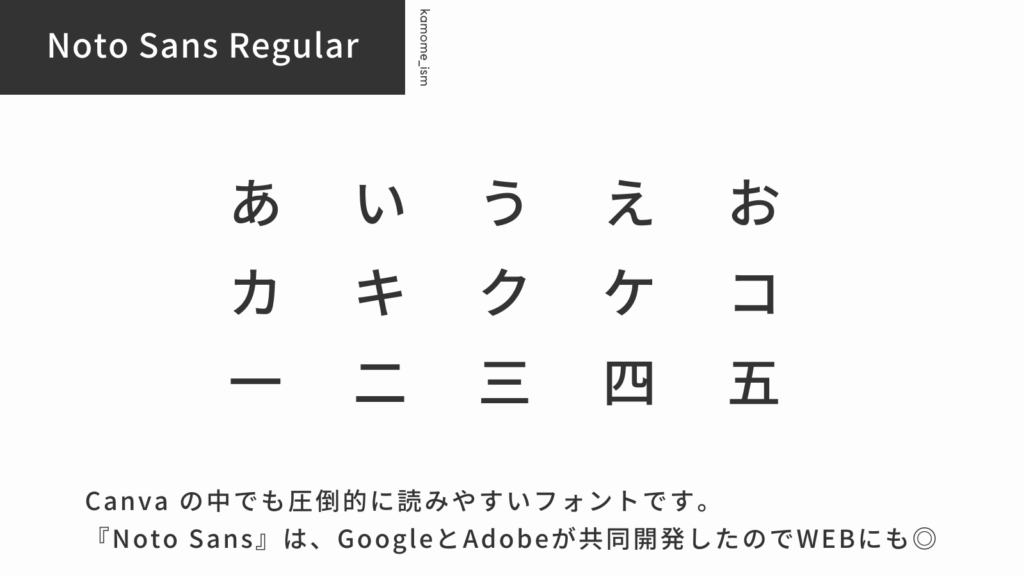
ゴシック体
モダンでハツラツと賑やかな印象があります。
一定の線でくっきりしていて、角張っているのが特徴です。

正反対の性質を持つ『明朝体』と『ゴシック体』ですが、それぞれの中にも多様な書体があります。
画像作成ソフトには、『タイトル』『見出し』『本文』と、文字入れ全般に用いるフォントが入っています。
用途と目的に合わせて、フォントを選ばなければ失敗するケースに当てはまってしまいます。
▼文字をクッキリ見せるために『浮き出し』も施しましたが『明朝体』は、やはり読みにくいですね。

このように、書体の特性から使い方や合わせ方を考慮した方が良い場合が多くみられます。
特に流麗さが魅力の明朝体と画像を重ねる場合は、工夫が必要になります。
人間は1秒に4文字しか認識できない!
さらに人には残念な傾向があります。
限られた時間で、知りたい答えを探している時。
多くのアイキャッチ画像が並んでいる中から読みづらいタイトルを、あなたはわざわざ読みますか?

スクロールの手を止めてまで
じっくり見ることは、殆んどしないか …
もともと読もうと決めていた記事なら、アイキャッチ画像のタイトルは関係ないでしょう。
しかし、よほど読もうと思っている以外、じっくりアイキャッチ画像を見ることは少ないと思います。
さらに人は1秒間に4文字しか認識することが出来ないそうです。
 ガ〜ン
ガ〜ンあんなに考えたキャッチコピーが
スルーされてたなんて … 涙
どんなに惹きつけるタイトルであっても、目に止まらなければ意味がありません。
パッと見てタイトルが分かるようなフォントを選ぶ方が伝わりやすく、読み手のストレスも軽減されメリットしかありませんね!!
迷ったら見て!
Canva Japanの公式Twitterではデザインディレクターのおすすめゴシック体が紹介されています!
私のTwitterでもタイトルにおすすめのフォントを紹介しています。
画像に文字を重ねるならゴシック体が読みやすい

タイトルや本文どちらも必ずこのフォントを使うべきといったルールがあるわけではありません。
このブログは、本文に『ゴシック体』を使っています。
だからといって不自然ではないと思います。
同じように、アイキャッチ画像のタイトルに『明朝体』を使っても不自然ではありません。
余白と文字で訴求する場合など『明朝体』だからこそ刺さるデザインもあります。
ここが重要!
ただ画像に文字を重ねた際、『明朝体』の特性である流れる様な美しさが逆に読みづらくなる場合があります。
そんな時はなるべく『ゴシック体』を使って読み手のストレスを取り除き、読みやすさを意識するのがユーザーファーストに繋がると思います。
結果、パッと目を引くアイキャッチ画像を作成できるようにもなりますよ
最後までお読みくださりありがとうございました。
この投稿内の写真&フォントは CanvaPro からピックアップしています。
\ New Site Open /