Cocoon → Sango → SWELL
とWord Press のテーマを2度移行した経験から、変更後まずしておくべき5つのことを紹介します。
移行前にやっておくべきこと
1.バックアップをとる
└UpdraftPlus(Google Driveに保存OK!)
└BacWPup
2.ローカル環境でテストする
└Local by Flywheel(アプリ)
└Them Test Drive(プラグイン)
3.追加のCSSのバックアップをとる
私は記事数が少なかったので、ローカル環境テストもプラグインでのバックアップも行わず無謀な移行をしました。
冷静に考えると無茶苦茶です。
安全なテーマ移行をしてくださいね!
移行後にやるべき最も重要なこと
①Googleアナリティクスの再設定
実はこれが今回の最も重要なポイントになります。
私はテーマを移行しても見た目のあしらいや使用方法が多少変わる程度だと考えていました。
ところが、Googleアナリティクスのタグは移行後には消えてしまうのです。
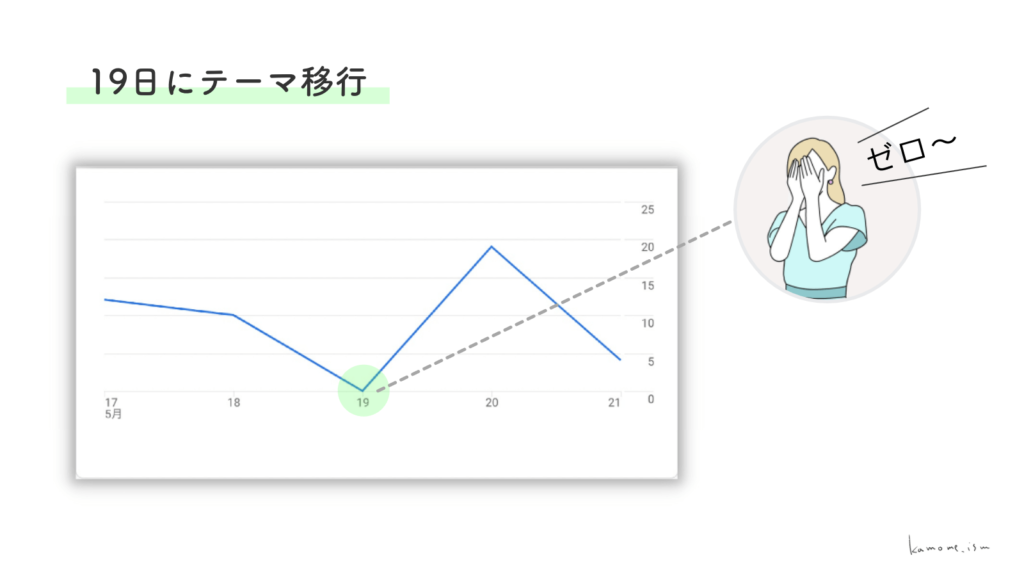
結果的にGoogleアナリティクスの再設定をしておかないと、サーチコンソールもアドセンスも全てブログに反映されなくなります。


移行後、ウキウキで投稿を続けてもGoogleさんには届いていなかった!
そんな悲劇が起こらないためにも、まず最初に設定しておいてください。
手順は次のとおりです。
Googleアナリティクス / サーチコンソール / アドセンスの連携
・「 UA- 」:従来のトラッキングID
・「 G- 」:Google Analytics4
トラッキングIDには、この2種類があります。
私はGoogle Analytics4なので「 G- 」から始まるタグを設定しています。
Googleアナリティクスで取得したトラッキングIDを移行後のテーマに貼るとサーチコンソールに再度連携さすことができます。
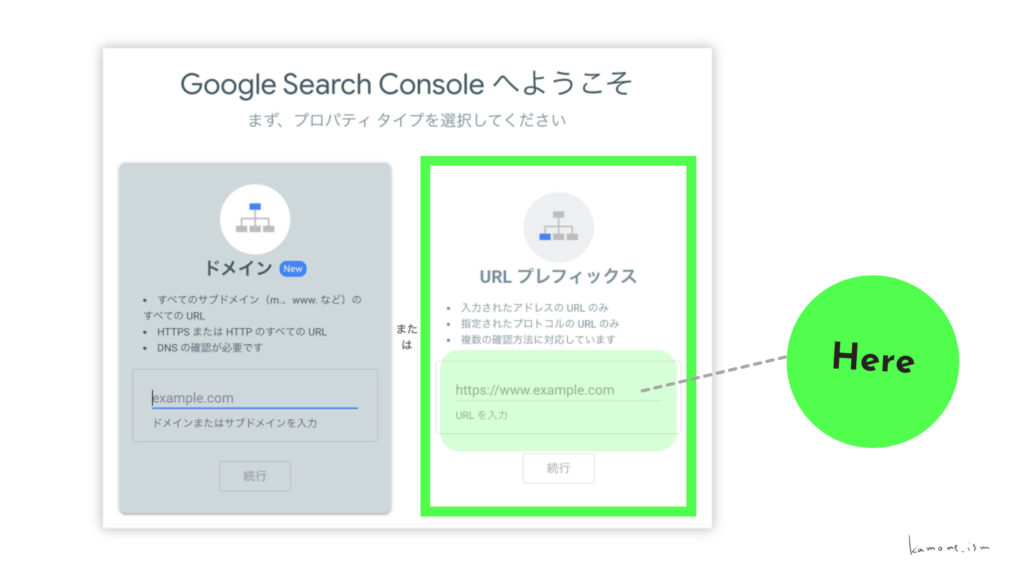
右側「 URL プレフィックス 」に自分のアドレスを打ち込む!

↓
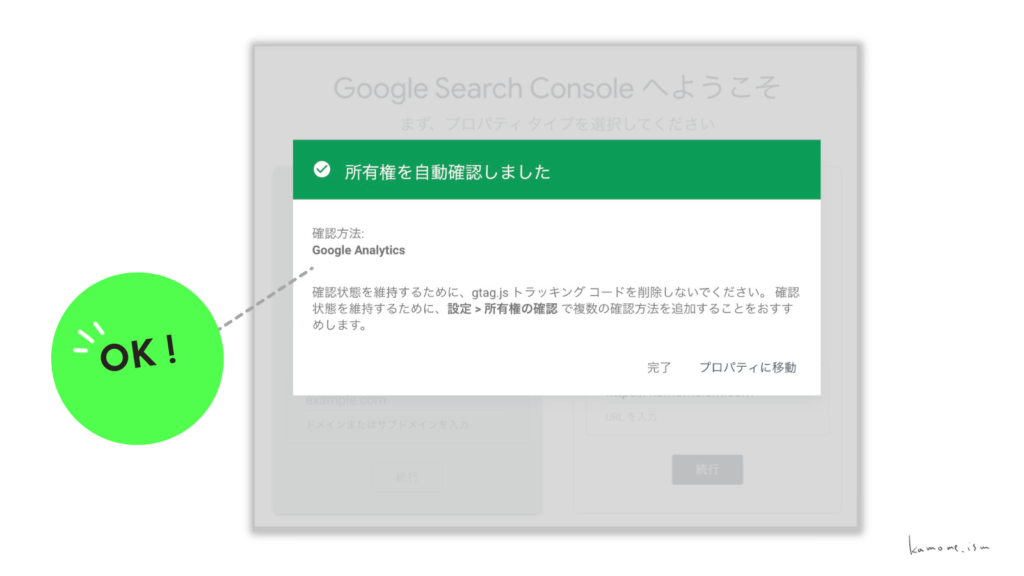
「 プロパティに移動 」ができればトラッキングIDが反映されています!

この画面が表示されGoogleサーチコンソールのプロパティに進むことができればOKです!
コード設置後の数日間はちゃんと反映されているかチェックしておいてください。
Googleアドセンスもされている場合は同じように再度連携させます。
この場合も、ブログに広告がちゃんと表示されているか確認してくださいね。
②プラグインの削除と追加
変更したテーマとも相性が悪く、正常に動作しないプラグインは削除しておきます。
例えば. . .
Cocoon → Sango にした時、Cocoon にはおすすめのSEOプラグインも Sango では不要でした。

Sango → SWELL に移行すると SEO SIMPLE PACK という SWELL と同じ人が開発した SEOプラグインが推奨されていました。
このように、そのつどテーマに合ったプラグインを入れ、使わないものは削除していきます。
テーマとプラグインの相性や、プラグイン同士が作用し合って不具合を招くこともあるそうです。
またプラグインの数が多いとサーバーへの負担が大きくなります。
読み込み時間もかかり、当然ユーザー側が見ているページの表示速度にも影響が出てしまいます。
なるべく不要なプラグインは削除しておく方が無難ですね。
③装飾の再設定
Cocoon → Sango
Sango → SWELL
過去2度のテーマ移行で必ず発生したことですが、「 ボックス 」や「 吹き出し 」のあしらいが崩れます。

さらに、大事な「 見出し 」が変わっている場合もあり、要注意です。
各投稿ページごと必ずチェックしてください。
崩れている箇所は消去し、新たに書き変えます。
まとめ
テーマ移行後、最初にするべきことは Google対策 でした!
1.Googleアナリティクスのトラッキングコード取得
2.サーチコンソールとの連携
3.Googleアドセンスとの連携
この3つをまず一番に終わらせます。
その後、
4.プラグインの削除と追加
5.装飾の再設定
この2つを行なっていきます。
これでテーマ移行後に「 なんてこった! 」と焦ることはないはずです
私の経験が誰かのお役に立てれば幸いです。
最後までお読みくださりありがとうございました。
\ ポチッと見てくれた嬉しいです! /